Adobe & NASA Creative Jam
Timeline
This was a Creative Jam that was put on by Adobe and NASA. In this event, my partner and I were able to submit a high fidelity prototype to answer their challenge using AdobeXD.
This was our first time doing a Creative Jam and also using AdobeXD. But we thoroughly enjoyed the experience of creating something that pushed us past our boundaries.
May, 2021
1 Week Sprint
Role
UX Designer in team of 2
Tools
AdobeXD, Adobe Stock
Our challenge
The challenge was to help kids learn more about space exploration by teaching about a single or multiple NASA JPL missions. We would design a third-party (not NASA JPL branded) Android tablet or Apple iPad app that provides an engaging way for kids to learn and share space stories, facts, and topics.
My partner and I took on this challenge as we set foot in unfamiliar territory by creating an app using AdobeXD and exploring the topic of space and exploration.
Talking to the kids
We first spoke with 11-13 year olds to determine how they currently felt about learning through technology and apps. This was perfect timing since many of them experienced remote classrooms meaning they did have to resort to using more technology to learn.

Here are some common themes among the interviews:
Learning is easier when it is something I enjoy doing, like games.
"
"
I don't like it when it feels like I have to learn it.
"
"
I like it when I am engaged by working towards a goal.
"
"
Understanding the minds of todays middle schoolers
We then researched about what is needed to keep kids engaged with digital learning through apps or programs which would influence our designs. Our main takeaways from our research were:
1
2
3
The increased use of technology is decreasing the ability of kids to empathize with one another because of lack of interaction.
Kids are very goal oriented; they like to know what they need to do.
Spontaneity is needed to keep kids engaged.
Our persona
We created our persona Chelsea to focus in on what problems and emotions were felt by our potential users.
Chelsea
The Curious Explorer
Age 12
Chelsea is a 7th grade student who loves to socialize and interact with her classmates.
She’s curious and loves to learn but is struggling to balance the delicate and complicated aspects of the middle school experience that is currently remote.
Behaviors
-
Uses technology frequently for school and personal use
-
Is motivated by setting goals
-
She is competitive and always wants to be the best
Goals
-
Learn about JPL missions
-
Interact will classmates while learning
-
Learn in a fun way that is motivating
Frustrations
-
Does not like apps that are overtly educational
-
Loses interest fast when material is not engaging
-
Get's bored with too much reading
Addressing the challenge
We narrowed down on what Chelsea’s main problem was and how we could address it. We found that...
To address that problem, we thought how might we...
Chelsea needs an engaging experience to learn about JPL missions with her class because remote learning can be disconnecting and unmotivating.

...create an experience for Chealsea to learn in an engaging way that is different from just reading a textbook?
...motivate Chelsea to learn the material?
...allow Chelsea to interact with her classmates virtually?
"
"
Creating our designs
Thinking about Chelsea, we determined we needed to design an app that would create an engaging classroom environment for middle schoolers to learn in. We sketched out some ideas with the words "space", "classroom", and "mission" in mind.
.png)
.png)
.png)
Main dashboard where they can select where they want to go within the app
Selection of mission which is first organized by target (categories).
Loading page of the app with an animation of a rocket launching which would bring up the main dashboard.
Takeoff with Voyager
We created a high fidelity prototype, applying the research and ideation we completed in this short week.
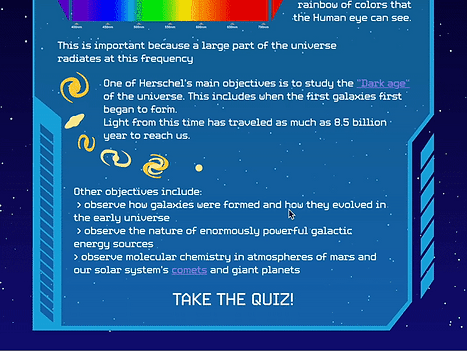
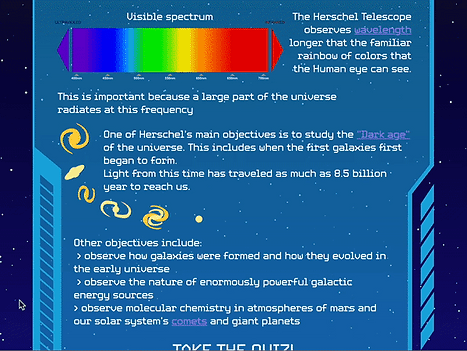
Although space can be dark and lonely, we wanted to incorporate bright colors throughout the app to make it more attractive and eye catching for middle schoolers.
Walkthrough the prototype on your own here!

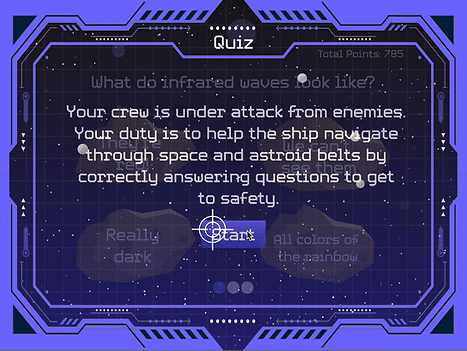
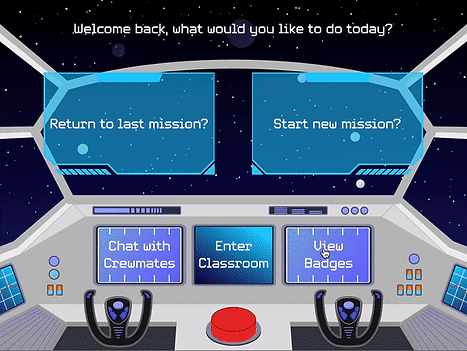
Loading screen with rocket animation to bring main menu which is the inside of a spaceship dashboard.

From the mission, students are able to share missions, facts, and stories directly to their classmates via messenger within the app.

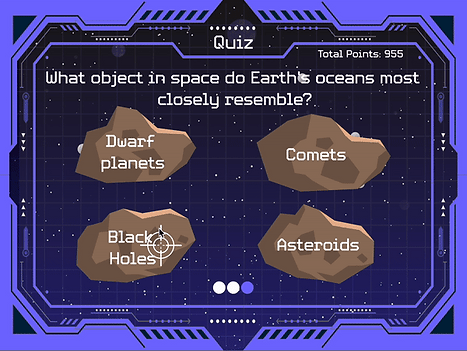
When correct answer is selected, student is given feedback and points are automatically added.

Breadcrumbs at bottom show how many questions are left in the quiz.

Selection of new mission by selecting the target first, then selecting the exact mission to study.

After learning about the mission, students may test their knowledge to collect points.

When incorrect answer is selected, points are taken away and they are given another chance.

Students have the opportunity to earn badges so that they have more goals to work towards.

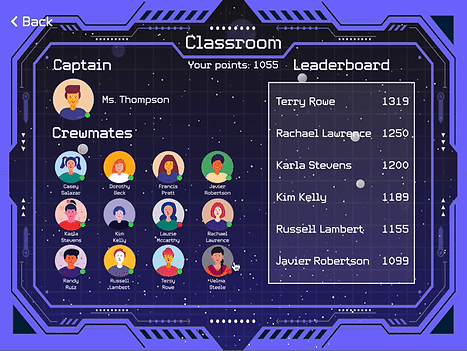
The classroom shows who is currently online and the current leaderboard for total points earned.
Further development
Given the short week, we were forced to create based on the ideas we had at the moment, but after finishing the project, there were parts where we wished we could have been able to push further.
-
What other ways students could be learning the mission material rather than just reading it?
-
How else could students show progress in learning besides quiz?
-
How else could students interact with each other within the app?
Let's reflect
This is the first project I had done since graduating from bootcamp. I loved this project because I was clearly able to see the growth from the last bootcamp assignment to this one. I can see a huge difference in UI design and creativity. I had used only Figma in past projects so it was eye opening to use AdobeXD for animation and movement in the prototype. I will definitely be incorporating both programs in the future.


_edited.png)